
'스프링 부트와 AWS로 혼자 구현하는 웹 서비스'를 읽고 정리한 글입니다.
지금까지 CRUD API 작성과 머스테치를 통해 간단한 게시판 화면을 구현했다. 이제 로그인 기능을 만들어 보자.
프론트엔드에서 URI 이동 -> HTTP 요청 받음 -> HTTP 요청 컨트롤러에 전송-> 서비스에서 로직 처리, 반환
스프링 시큐리티(Spring Secourity)는 인증(Authentication)과 인가(Authorization, 권한 부여) 기능을 가진 프레임워크다
이번 장에서는 스프링 시큐리티와 OAuth 2.0을 구현한 구글 로그인을 연동하여 로그인 기능을 만들어 보자.
5.1. 스프링 시큐리티와 스프링 시큐리티 Oauth2 클라이언트
많은 서비스에서 로그인 기능을 소셜 로그인 기능을 사용한다. 왜 그럴까?
서비스에서 로그인을 직접 구현할 경우 다음을 모두 전부 구현해야 한다.
- 로그인 시 보안
- 회원가입 시 이메일 혹은 전화번호 인증
- 비밀번호 찾기
- 비밀번호 변경
- 회원정보 변경
OAuth 로그인 구현시 위 목록을 타 서비스에 맡기면 되니 서비스 개발에 집중할 수 있다.
스프링 부트 1.5 vs 스프링 부트 2.0
우리는 Spring Security Oath2 Client 라이브러리를 사용해서 진행한다. 그 이유는 다음과 같다.
- 스프링 팀에서 신규 기능은 새 oauth2 라이브러리에서만 지원하겠다고 선언
- 스프링 부트용 라이브러리(starter) 출시
- 기존에 사용하던 방식은 확장 포인트가 적절하게 오픈되어 있지 않아 직접 상속하거나 오버라이딩 해야함.
신규 라이브러리의 경우 확장 포인트를 고려해서 설계된 상태
스프링 부트 1.5 방식에서는 url 주소를 모두 명시해야 하지만, 2.0 방식에서는 client 인증 정보만 입력하면 된다.
1.5 버전에서 직접 입력했던 값들은 2.0버전으로 오면서 모두 enum으로 대체되었다.
CommonOAuth2Provider라는 enum이 새롭게 추가되어 구글, 깃허브, 페이스북, 옥타의 기본 설정값은 모두 여기서 제공한다.
이외에 다른 소셜 로그인을 추가한다면 직접 다 추가해 주어야 한다.
그럼 이제 구글 로그인 연동을 구현하자.
5.2 구글 서비스 등록
- 먼저 구글 서비스에 신규 서비스를 생성해야 한다.
- 여기서 발급된 인증 정보(clientId와 clientSecret)를 통해서 로그인 기능과 소셜 서비스 기능을 사용할 수 있다.
https://console.cloud.google.com 으로 이동 프로젝트 선택

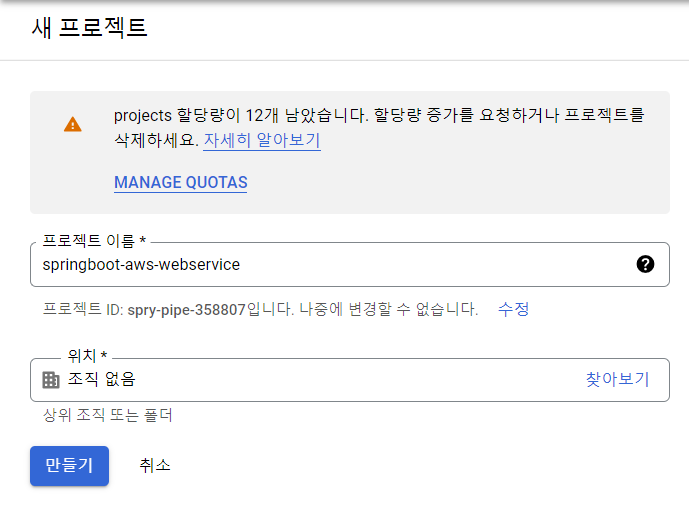
새 프로젝트

프로젝트 이름 입력하고 만들기

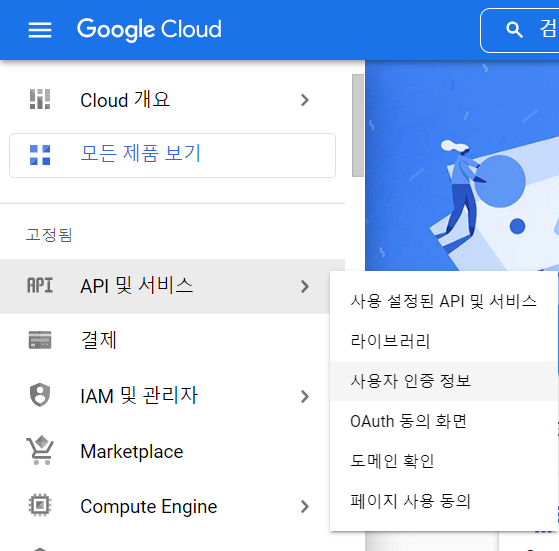
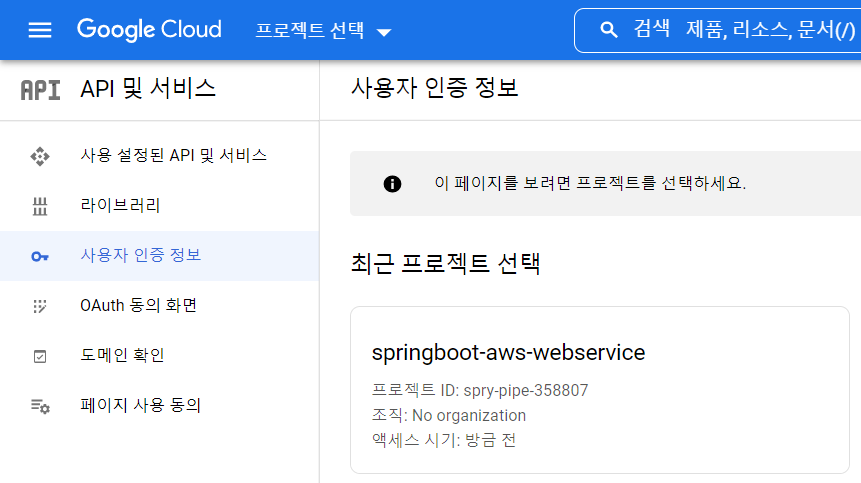
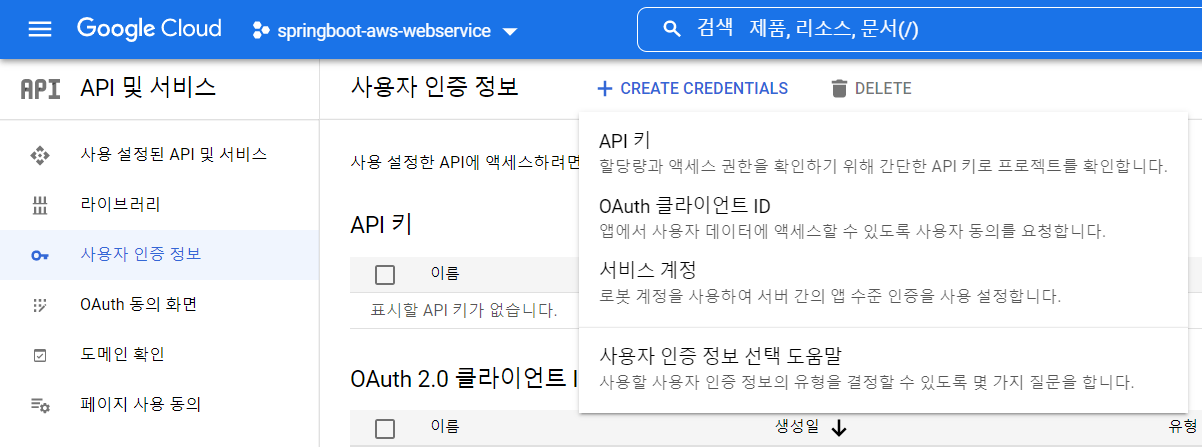
API 및 서비스 - 사용자 인증 정보

프로젝트 선택

CREATE CREDENTIALS

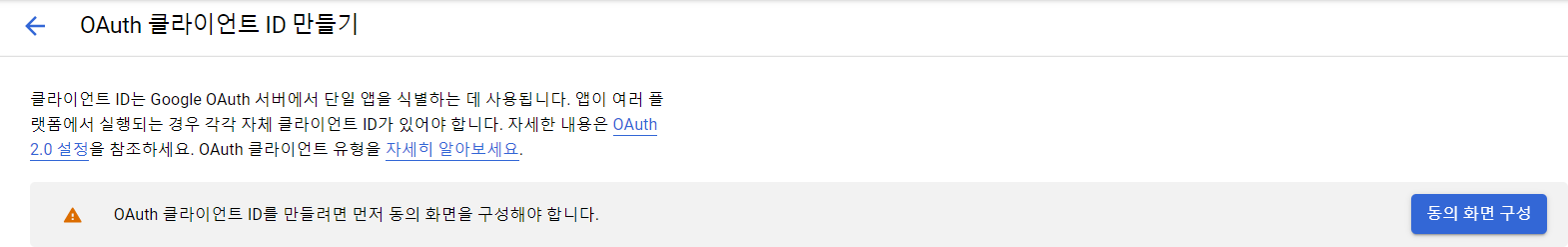
OAuth 클라이언트 ID

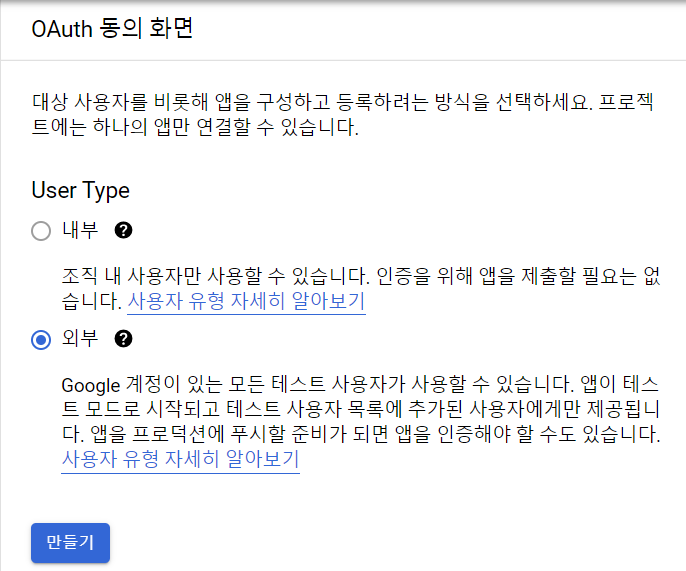
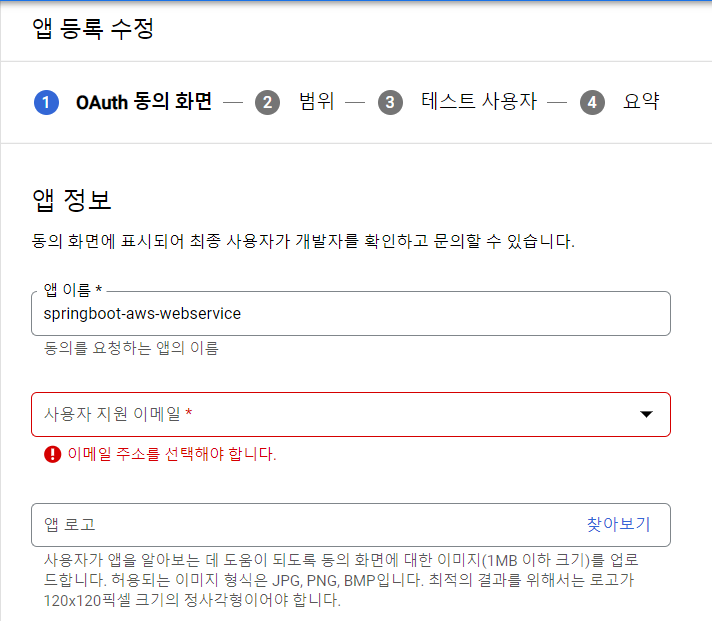
동의 화면 구성

외부 선택

앱 이름, 이메일 작성

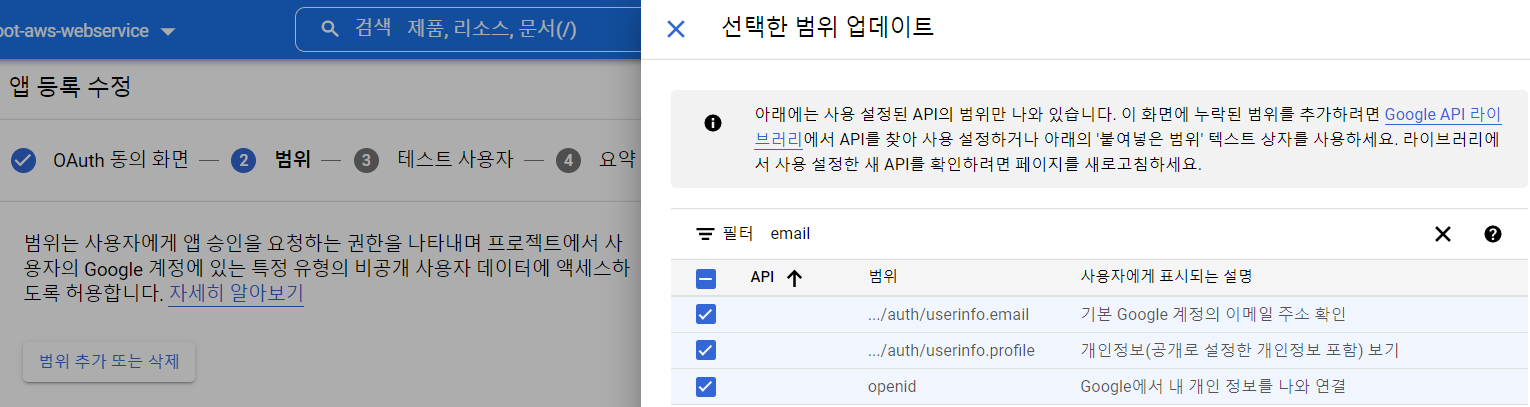
범위 추가 - email, profile, openid 선택

다른 정보들을 사용하고 싶다면 선택하여 추가할 수 있다.
저장 후 계속, 완료

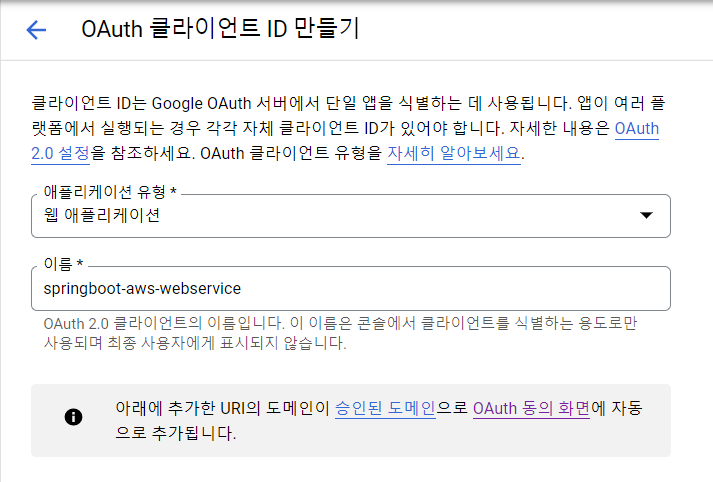
사용자 인증 정보 - OAuth 클라이언트 ID

웹 애플리케이션 선택, 이름 작성

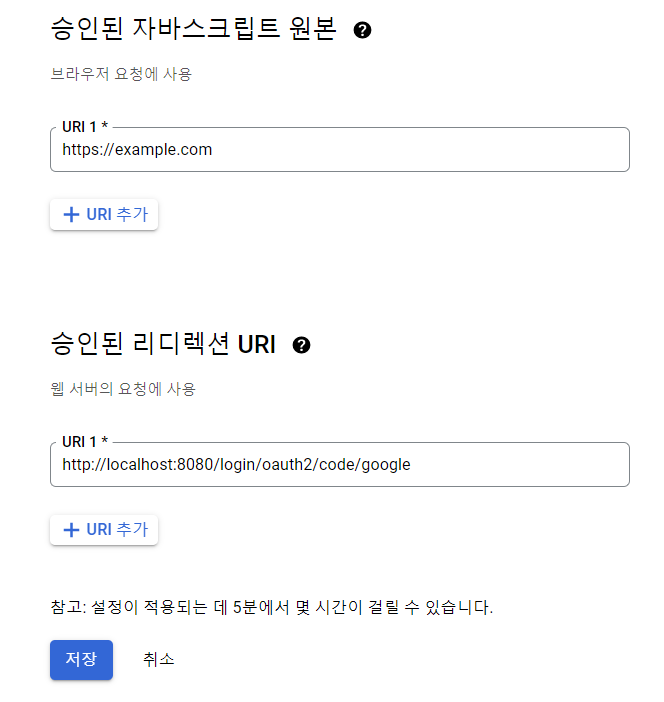
승인된 리디렉션 URI 작성

승인된 리디렉션 URI
- 서비스에서 파라미터로 인증 정보를 주었을 때 인증이 성공하면 구글에서 리다이렉트할 URL이다.
- 스프링 부트 2버전의 시큐리티는 기본적으로 {도메인}/login/oauth2/code/{소셜서비스코드}로 리다이렉션 URL 지원
- 사용자가 별도로 리다이렉트 URL을 지원하는 Controller를 만들 필요가 없다.
시큐리티에서 이미 구현해놓은 상태. 즉, 시큐리티가 Controller - 현재는 개발 단계이므로 위와 같이 등록
- AWS 서버에 배포하게 되면 localhost 외에 추가로 주소를 추가해야함.
OAuth 클라이언트 생성 완료

클라이언트 ID와 클라이언트 보안 비밀번호를 프로젝트에서 설정하자.
클라이언트 ID와 클라이언트 보안 비밀번호 프로젝트에 설정하기
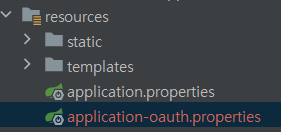
application-oauth 등록

클라이언트 ID와 클라이언트 보안 비밀번호 등록
spring.security.oauth2.client.registration.google.client-id= 등록된 클라이언트 ID
spring.security.oauth2.client.registration.google.client-secret= 등록된 클라이언트 비밀번호
spring.security.oauth2.client.registration.google.scope=profile,email- scope의 기본값은 openid, profile, email이다.
- 강제로 profile, email를 등록한 이유는 openid라는 scope가 있으면 Open id Provider로 인식하기 때문이다.
- 이렇게 되면 Openid Provider인 서비스(구글)와
그렇지 않은 서비스(네이버/카카오 등)로 나눠서 각각 OAuth2Service를 만들어야 한다. - 하나의 OAuth2Service로 사용하기 위해 일부러 openid scope를 빼고 등록했다.
스프링 부트에서는 properties의 이름을 application-xxx.properties로 만들면 xxx라는 이름의 profile이 생성되어 이를 통해 관리할 수 있다. 즉, profile=xxx라는 식으로 호출하면 해당 properties의 설정들을 가져올 수 있다.
호출하는 방식은 여러 방식이 있지만 여기선 스프링 부트의 기본 설정 파일인 application.properties에서 application-oauth.properties를 포함하도록 구성하자.
spring.profiles.include=oauth
.gitignore 등록
- 클라이언트 ID와 클라이언트 보안 비밀번호는 보안이 중요한 정보들이다.
- 외부에 노출될 경우 개인정보를 가져갈 수 있는 취약점이 될 수 있다.
- 여기선 Github와 연동하여 사용하다 보니 application-oauth.properties 파일이 Github에 올라갈 수 있다.
- 보안을 위해 Github에 applcation-oauth.properties 파일이 올라가는 것을 방지하자.
application-oauth.properties.gitignore 파일에 위 코드를 추가하자.
5.3 구글 로그인 연동하기
User 클래스
@Getter
@NoArgsConstructor
@Entity
public class User extends BaseTimeEntity {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@Column(nullable = false)
private String name;
@Column(nullable = false)
private String email;
@Column
private String picture;
@Enumerated(EnumType.STRING)
@Column(nullable = false)
private Role role;
@Builder
public User(String name, String email, String picture, Role role) {
this.name = name;
this.email = email;
this.picture = picture;
this.role = role;
}
public User update(String name, String picture) {
this.name = name;
this.picture = picture;
return this;
}
public String getRoleKey() {
return this.role.getKey();
}
}@Enumerated(EnumType.STRING)
- JPA로 데이터베이스로 저장할 때 Enum 값을 어떤 형태로 저장할지를 결정한다.
- 기본적으로 int로 된 숫자가 저장된다.
- 숫자로 저장되면 데이터베이스로 확인할 때 그 값이 무슨 코드인지 알 수 없다.
- 그래서 문자열로 저장할 수 있도록 선언한다.
Role 클래스
각 사용자의 권한을 관리할 Enum 클래스 Role을 생성한다.
@Getter
@RequiredArgsConstructor
public enum Role {
GUEST("ROLE_GUEST", "손님"),
USER("ROLE_USER", "일반 사용자");
private final String key;
private final String title;
}- 스프링 시큐리티에서는 권한 코드에 ROLE_이 앞에 있어야만 한다.
- 그래서 코드별 키 값을 ROLE_GUET, ROLE_USER 등으로 지정한다.
UserRepository 인터페이스
User의 CRUD를 책임질 UserRepository를 생성한다.
public interface UserRepository extends JpaRepository<User, Long> {
Optional<User> findByEmail(String email);
}findByEmail
- 소셜 로그인으로 반환되는 값 중 email을 통해 이미 생성된 사용자인지 처음 가입하는 사용자인지 판단하기 위한 메서드다.
스프링 시큐리티 설정
위 코드를 build.gradle에 추가한다.
implementation('org.springframework.boot:spring-boot-starter-oauth2-client')spring-boot-starter-oauth2-client
- 소셜 로그인 등 클라이언트 입장에서 소셜 기능 구현 시 필요한 의존성이다.
- spring-security-oauth2-client와 spring-security-oauth2-jose를 기본으로 관리해준다.
OAuth 라이브러리를 이용하여 소셜 로그인 설정 코드를 작성해보자.
시큐리티 관련 클래스는 관리할 config.auth 패키지를 생성한다.
SecurityConfig 클래스
@RequiredArgsConstructor
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
private final CustomOAuth2UserService customOAuth2UserService;
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable()
.headers().frameOptions().disable()
.and()
.authorizeRequests()
.antMatchers("/", "/css/**", "/images/**",
"/js/**", "/h2-console/**").permitAll()
.antMatchers("/api/v1/**").hasRole(Role.USER.name())
.anyRequest().authenticated()
.and()
.logout()
.logoutSuccessUrl("/")
.and()
.oauth2Login()
.userInfoEndpoint()
.userService(customOAuth2UserService);
}
}@EnableWebSecurity
- Spring Security 설정들을 활성화시켜 준다.
csrf().disable().headers().frameOptions().disable()
- h2-console 화면을 사용하기 위해 해당 옵션들을 disable 한다.
authorizeRequests
- URL별 권한 관리를 설정하는 옵션의 시작점이다.
- authorizeRequests가 선언되어야만 antMatchers 옵션을 사용할 수 있다.
antMatchers
- 권한 관리 대상을 지정하는 옵션이다.
- URL, HTTP 메서드별로 관리가 가능하다.
- "/" 등 지정된 URL들은 permitAll() 옵션을 통해 전체 열람 권한을 주었다.
- "/api/v1/**" 주소를 가진 API는 USER권한을 가진 사람만 가능하도록 했다.
anyRequest
- 설정된 값들 이외 나머지 URL들을 나타낸다.
- 여기서는 authenticated()을 추가하여 나머지 URL들은 모두 인증된 사용자들에게만 허용하게 한다.
- 인증된 사용자 즉, 로그인한 사용자들을 이야기한다.
logout().logoutSuccessUrl("/")
- 로그아웃 기능에 대한 여러 설정의 진입점이다.
- 로그아웃 성공 시 / 주소로 이동한다.
oauth2Login
- OAuth 2 로그인 기능에 대한 여러 설정의 진입점.
userInfoEndpoint
- OAuth 2 로그인 성공 이후 사용자 정보를 가져올 때의 설정들을 담당한다.
userService
- 소셜 로그인 성공 시 후속 조치를 진행할 UserService 인터페이스의 구현체를 등록한다.
- 리소스 서버(소셜 서비스들)에서 사용자 정보를 가져온 상태에서 추가로 진행하고 하는 기능을 명시할 수 있다.
CustomOAuth2UserService 클래스
이 클래스에서는 구글 로그인 후 가져온 사용자의 정보들을 기반으로 가입 및 정보수정, 세션 저장 등의 기능을 지원한다.
@RequiredArgsConstructor
@Service
public class CustomOAuth2UserService implements OAuth2UserService<OAuth2UserRequest, OAuth2User> {
private final UserRepository userRepository;
private final HttpSession httpSession;
@Override
public OAuth2User loadUser(OAuth2UserRequest userRequest) throws OAuth2AuthenticationException {
OAuth2UserService<OAuth2UserRequest, OAuth2User> delegate = new DefaultOAuth2UserService();
OAuth2User oAuth2User = delegate.loadUser(userRequest);
String registrationId = userRequest
.getClientRegistration().getRegistrationId();
String userNameAttributeName = userRequest
.getClientRegistration().getProviderDetails()
.getUserInfoEndpoint().getUserNameAttributeName();
OAuthAttributes attributes = OAuthAttributes
.of(registrationId, userNameAttributeName, oAuth2User.getAttributes());
User user = saveOrUpdate(attributes);
httpSession.setAttribute("user", new SessionUser(user));
return new DefaultOAuth2User(
Collections.singleton(new SimpleGrantedAuthority(user.getRoleKey())),
attributes.getAttributes(), attributes.getNameAttributeKey());
}
private User saveOrUpdate(OAuthAttributes attributes) {
User user = userRepository.findByEmail(attributes.getEmail())
.map(entity -> entity.update(attributes.getName(), attributes.getPicture()))
.orElse(attributes.toEntity());
return userRepository.save(user);
}
}registrationId
- 현재 로그인 진행 중인 서비스를 구분하는 코드
- 지금은 구글만 사용하는 불필요한 값이지만, 이후 네이버 로그인 연동 시에 네이버 로그인인지, 구글 로그인인지 구분하기 위해 사용한다.
userNameAttributeName
- OAuth2 로그인 진행 시 키가 되는 필드값을 의미 = Primary Key
- 구글은 "sub"라는 기본 코드를 지원하지만, 네이버 카카오 등은 지원하지 않는다.
- 이후 네이버 로그인과 구글 로그인을 동시 지원할 때 사용된다.
OAuthAttributes
- OAuth2UserService를 통해 가져온 OAuth2User의 attribute를 담을 클래스
- 이후 네이버 등 다른 소셜 로그인도 이 클래스를 사용한다.
SessionUser
- 세션에 사용자 정보를 저장하기 위한 Dto 클래스
- 왜 User 클래스를 쓰지 않고 새로 만들어서 쓸까?
OAuthAttributes
@Getter
public class OAuthAttributes {
private Map<String, Object> attributes;
private String nameAttributeKey;
private String name;
private String email;
private String picture;
@Builder
public OAuthAttributes(Map<String, Object> attributes,
String nameAttributeKey, String name,
String email, String picture) {
this.attributes = attributes;
this.nameAttributeKey = nameAttributeKey;
this.name = name;
this.email = email;
this.picture = picture;
}
public static OAuthAttributes of(
String registrationId, String userNameAttributeName, Map<String, Object> attributes) {
return ofGoogle(userNameAttributeName, attributes);
}
private static OAuthAttributes ofGoogle(String userNameAttributeName, Map<String, Object> attributes) {
return OAuthAttributes.builder()
.name((String) attributes.get("name"))
.email((String) attributes.get("email"))
.picture((String) attributes.get("picture"))
.attributes(attributes)
.nameAttributeKey(userNameAttributeName)
.build();
}
public User toEntity() {
return User.builder()
.name(name)
.email(email)
.picture(picture)
.role(Role.GUEST)
.build();
}
}of()
- OAuth2User에서 반환하는 사용자 정보는 Map이기 때문에 값 하나하나를 변환해야만 한다.
toEntity()
- User 엔티티를 생성한다.
- OAuthAttributes에서 엔티티를 생성하는 시점은 처음 가입할 때다.
- 가입할 때의 기본 권한을 GUEST로 주기 위해서 role 빌더값에는 Role.GUEST를 사용한다.
- OAuthAttributes 클래스 생성이 끝났으면 같은 패키지에 SessionUser 클래스를 생성한다.
SessionUser
auth.dto 패키지에 SessionUser 클래스를 작성한다.
@Getter
public class SessionUser implements Serializable {
private String name;
private String email;
private String picture;
public SessionUser(User user) {
this.name = user.getName();
this.email = user.getEmail();
this.picture = user.getPicture();
}
}
- SessionUser에는 인증된 사용자 정보만 필요하다.
왜 User 클래스를 사용하면 안될까?
만약 User 클래스를 그대로 사용했다면 다음과 같은 에러가 발생한다.
Failed to convert from type [java.lang.Object] to type [byte[]] for value 'com.~~~~'이는 세션에 저장하기 위해 User 클래스를 세션에 저장하려고 하니, User클래스에 직렬화를 구현하지 않았다는 에러다.
[ 직렬화란 무엇인가? ]
- 자바 시스템 내부에서 사용되는 Object 또는 Data를 외부의 자바 시스템에서도 사용할 수 있도록 바이트 형태로 데이터를 변환하는 기술로써, JVM의 메모리 (in Stack or heap) 에 상주되어 있는 객체 데이터를 바이트 형태로 변환하는 기술이다.
- 다차원의 자료를 파일로 저장하거나 네트워크로 보내기에 알맞게 일차원으로 펼치고 다시 원래대로 되돌리는 것을 직렬화(Serialization)이라고 한다.
- 역직렬화는 직렬화의 반대를 의미 (바이트 => Object or Data)
그럼 User 클래스에 직렬화 코드를 넣으면 될까?
User 클래스는 엔티티다. 엔티티 클래스에는 언제 다른 엔티티와 관계가 형성될지 모른다.
예를들어 @OneToMany, @ManyToMany 등 자식 엔티티를 갖고 있다면 직렬화 대상에 자식들까지 포함되니 성능 이슈, 부수 효과가 발생할 확률이 높다.
그래서 직렬화 기능을 가진 세션 Dto를 하나 추가로 만드는 것이 이후 운영 및 유지보수에 유리하다.
시큐리티 설정이 끝났다. 로그인 기능을 한번 테스트해보자.
로그인 테스트
로그인 버튼을 추가하자.
index.mustache 수정
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<a href="/posts/save" role="button" class="btn btn-primary">글 등록</a>
{{#userName}}
Logged in as: <span id="user">{{userName}}</span>
<a href="/logout" class="btn btn-info active" role="button">Logout</a>
{{/userName}}
{{^userName}}
<a href="/oauth2/authorization/google" class="btn btn-success active" role="button">Google Login</a>
{{/userName}}
</div>
</div>{{$userName}}
- 머스테치는 다른 언어와 같은 if문을 제공하지 않는다.
- true/false 여부만 판단한다.
- 그래서 머스테치에서는 항상 최종값을 넘겨줘야한다.
- userName이 있다면 userName을 노출시키도록 구성했다.
a href="/logout"
- 스프링 시큐리티에서 기본적으로 제공하는 로그아웃 URL
- 즉, 개발자가 별도로 저 URL에 해당하는 컨트롤러를 만들 필요가 없다.
- SecurityConfig 클래스에서 URL을 변경할 순 있지만 기본 URL을 사용해도 충분하다.
{{^userName}}
- 머스테치에서 해당 값이 존재하지 않는 경우에는 ^를 사용한다.
- 여기서 userName이 없다면 로그인 버튼을 노출시키도록 구성했다.
a href="/oauth2/authorization/google"
- 스프링 시큐리티에서 기본적으로 제공하는 로그인 URL
- 로그아웃 URL과 마찬가지로 개별자가 별도로 컨트롤러를 생성할 필요가 없다.
IndexController 수정
userName을 사용할 수 있도록 userName을 model에 저장하는 코드를 추가하자.
private final HttpSession httpSession;
@GetMapping("/")
public String index(Model model) {
model.addAttribute("posts", postsService.findAllDesc());
SessionUser user = (SessionUser) httpSession.getAttribute("user");
if (user != null) {
model.addAttribute("userName", user.getName());
}
return "index";
}(SessionUser) httpSession.getAttribute("user")
- 앞에서 작성된 CustomOAuth2UserService에서 로그인 성공 시 세션에 SessionUser를 저장하도록 구성했다.
- 즉, 로그인 성공 시 httpSession.getAttribute("user")에서 값을 가져올 수 있다.
if (user != null)
- 세션에 저장된 값이 있을 때만 model에 userName으로 등록한다.
- 세션에 저장된 값이 없으면 model엔 아무런 값이 없는 상태이니 로그인 버튼이 보이게 된다.
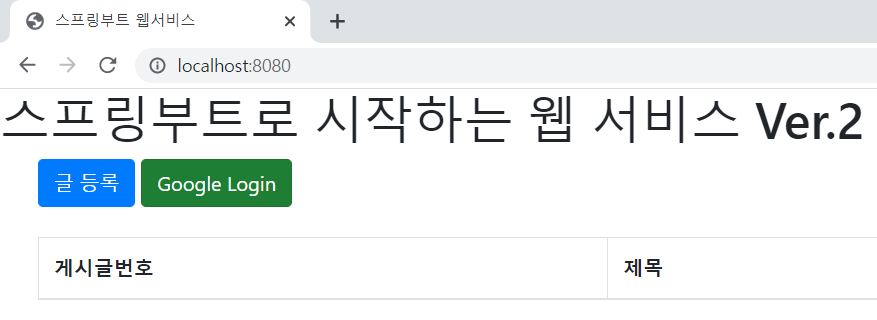
테스트

Google Login 버튼이 정상적으로 나타났다. 클릭해보자.

익숙한 구글 로그인 페이지가 나온다.

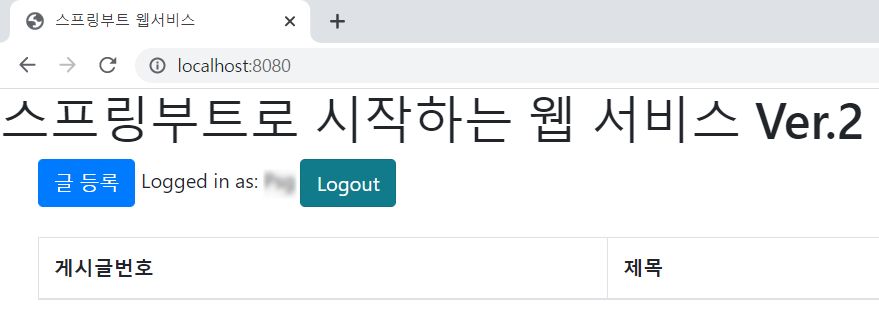
- Login 버튼은 사라지고 Logout 버튼이 정상적으로 나왔다.
- 구글에서 설정한 내 이름이 정상적으로 나왔다.
회원 가입 테스트
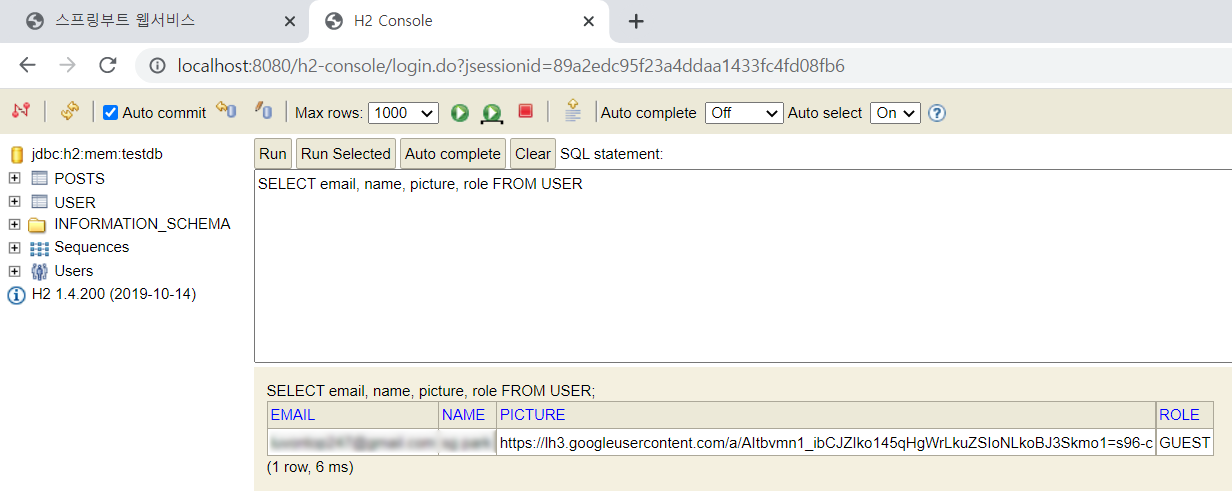
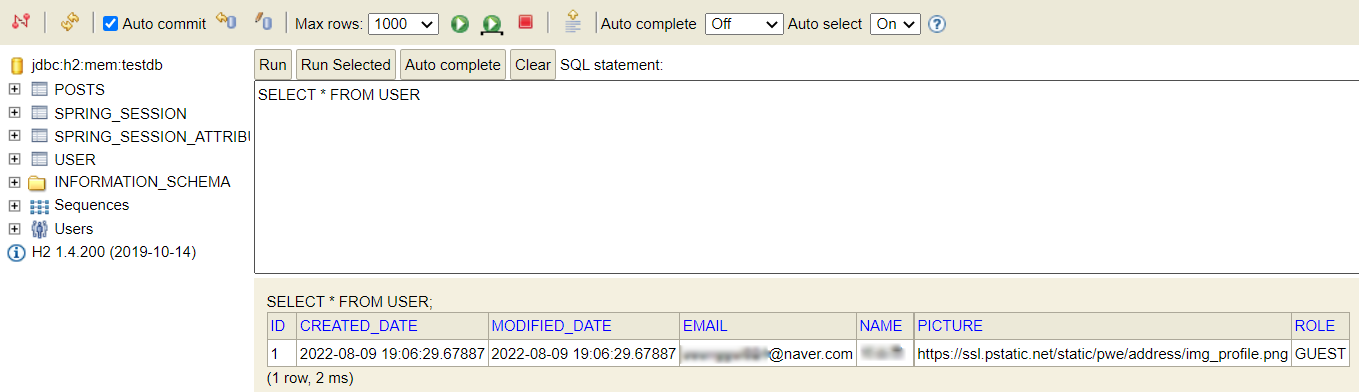
구글 로그인으로 회원정보가 정상적으로 들어갔는지 localhost:8080/h2-console에 접속해서 user 테이블을 확인해보자

정상적으로 구글 관련된 정보가 들어간 것을 볼 수 있다.
권한 테스트
현재 권한은 GUEST이다. 이 상태에스는 posts 기능을 쓸 수 없다.
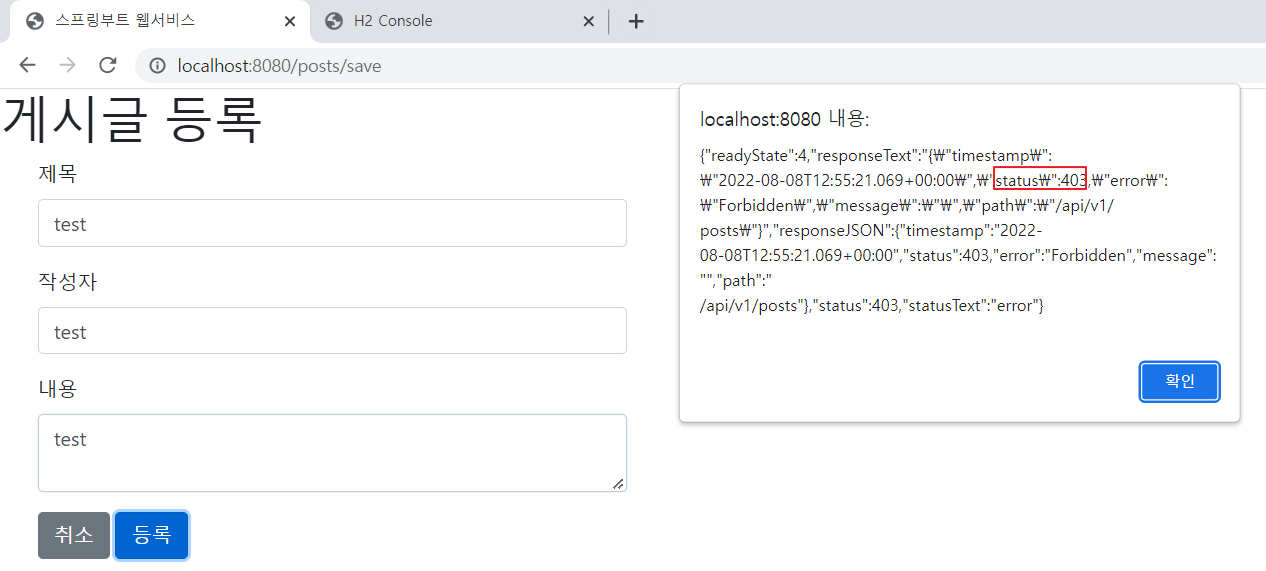
글 등록 기능을 사용해보자.

등록을 클릭하면 위와 같이 403(권한 거부)에러가 발생한 것을 볼 수 있다.
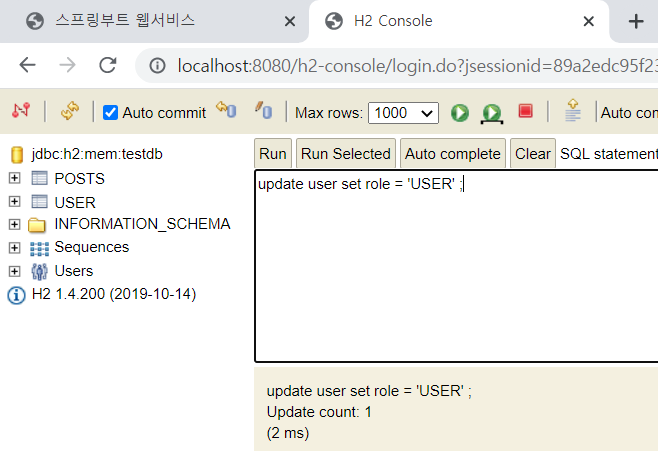
h2-console에서 사용자의 권한을 변경해서 다시 시도해보자. role을 USER로 변경한다.

세션에는 현재 GUEST로 저장되어 있으니 로그아웃한 후 다시 로그인하여 글 등록을 해보자.
로그아웃하고 다시 로그인을 클릭하니 위처럼 구글 로그인 화면으로 넘어가지 않고 바로 로그인되었다. (왜?)

정상적으로 등록 기능을 사용할 수 있다.
이로써 기본적인 구글 로그인, 로그아웃, 회원가입, 권한관리 기능이 모두 구현되었다.
이제 기능 개선을 진행해보자.
5.4 어노테이션 기반으로 개선하기
같은 코드를 반복하여 작성하는 것은 유지보수성이 떨어진다.
어노테이션을 활용하여 리팩터링하자.
SessionUser 수정
앞서 만든 코드에서 IndexController를 수정해보자.
SessionUser user = (SessionUser) httpSession.getAttribute("user");index 메서드 외에 다른 컨트롤러와 메서드에서 세션값이 필요하면 그때마다 직접 세션에서 값을 가져와야 한다. 같은 코드가 계속해서 반복되는 것은 불필요하므로 이 부분을 메서드 인자로 세션값을 바로 받을 수 있도록 변경해보자.
config.auth 패키지에 @LoginUser 어노테이션을 생성
@Target(ElementType.PARAMETER)
@Retention(RetentionPolicy.RUNTIME)
public @interface LoginUser {
}@Target(ElementType.PARAMETER)
- 이 어노테이션이 생성될 수 있는 위치를 지정한다.
- PARAMETER로 지정했으니 메서드의 파라미터로 선언된 객체에서만 사용할 수 있다.
- 이 외에도 클래스 선언문에 쓸 수 있는 TYPE 등이 있다.
@interface
- 이 파일을 어노테이션 클래스로 지정한다.
- LoginUser라는 이름을 가진 어노테이션이 생성된다.
같은 위치에 LoginuserArgumentResolver 생성
@RequiredArgsConstructor
@Component
public class LoginUserArgumentResolver implements HandlerMethodArgumentResolver {
private final HttpSession httpSession;
@Override
public boolean supportsParameter(MethodParameter parameter) {
boolean isLoginUserAnnotation = parameter.getParameterAnnotation(LoginUser.class) != null;
boolean isUserClass = SessionUser.class.equals(parameter.getParameterType());
return isLoginUserAnnotation && isUserClass;
}
@Override
public Object resolveArgument(MethodParameter parameter,
ModelAndViewContainer mavContainer,
NativeWebRequest webRequest,
WebDataBinderFactory binderFactory) throws Exception {
return httpSession.getAttribute("user");
}
}supportsParameter()
- 컨트롤러 메서드의 특정 파라미터를 지원하는지 판단한다.
- 파라미터에 @LoginUser 어노테이션이 붙어있고, 파라미터 클래스 타입이 SessionUser.class인경우 true를 반환한다.
resolveArgument()
- 파라미터에 전달할 객체를 생성한다.
- 여기서는 세션에서 객체를 가져온다.
@LoginUser를 사용하기 위한 환경은 구성되었다.
이제 생성된 LoginUserArgumentResolver가 스프링에서 인식될 수 있도록 WebMvcConfigurer에 추가한다.
config 패키지에 WebConfig 클래스를 생성하여 다음과 같이 설정을 추가하자.
@RequiredArgsConstructor
@Configuration
public class WebConfig implements WebMvcConfigurer {
private final LoginUserArgumentResolver loginUserArgumentResolver;
@Override
public void addArgumentResolvers(List<HandlerMethodArgumentResolver> argumentResolvers) {
argumentResolvers.add(loginUserArgumentResolver);
}
}- HadlerMethodArgumentResolver는 항상 WebMvcConfigurer의 addArgumentResolvers()를 통해 추가해야 한다.
- 다른 Handler-MethodArgumentResolver가 필요하다면 같은 방식으로 추가해 주면 된다.
이제 설정이 끝났으니 IndexController의 코드에서 반복되는 부분들을 모두 @LoginUser로 개선하자.
수정 전
private final HttpSession httpSession;
@GetMapping("/")
public String index(Model model) {
model.addAttribute("posts", postsService.findAllDesc());
SessionUser user = (SessionUser) httpSession.getAttribute("user");
if (user != null) {
model.addAttribute("userName", user.getName());
}
return "index";
}수정 후
@GetMapping("/")
public String index(Model model, @LoginUser SessionUser user) {
model.addAttribute("posts", postsService.findAllDesc());
if (user != null) {
model.addAttribute("userName", user.getName());
}
return "index";
}@LoginUser SessionUser user
- 기존에 (User)httpSession.getAttribute("user")로 가져오던 세션 정보 값이 개선되었다.
- 이제 @LoginUser만 사용하면 세션 정보를 가져올 수 있다.
5.5 세션 저장소로 데이터베이스 사용하기
현재 애플리케이션을 재실행하면 로그인이 해제된다.
- 이는 세션이 내장 톰캣의 메모리에 저장되기 때문이다.
- 기본적으로 세션은 실행되는 WAS의 메모리에서 저장되고 호출된다.
- 메모리에 저장되다 보니 내장 톰캣처럼 애플리케이션 실행 시 실행되는 구조에선 항상 초기화가 된다.
- 즉, 배포할때마다 톰캣이 재시작되는 것이다.
또한, 2대 이상의 서버에서 서비스하고 있다면 톰캣마다 세션 동기화 설정을 해야만 한다.
실제 현업에서는 세션 저장소에 대해 다음의 3가지 중 한 가지를 선택한다.
- 톰캣 세션을 사용한다.
- 일반적으로 별다른 설정을 하지 않을때 기본적으로 선택되는 방식이다.
- 이렇게 될 경우 톰캣(WAS)에 세션이 저장되기 때문에
2대 이상의 WAS가 구동되는 환경에서는 톰캣들 간의 세션 공유를 위한 추가 설정이 필요하다.
- MySQL과 같은 데이터베이스를 세션 저장소로 사용한다.
- 여러 WAS 간의 공용 세션을 사용할 수 있는 가장 쉬운 방법이다.
- 많은 설정이 필요 없지만, 결국 로그인 요청마다 DB IO가 발생하여 성능상 이슈가 발생할 수 있다.
- 보통 로그인 요청이 많이 없는 백오피스, 사내 시스템 용도에서 사용한다.
- Redis, Memcached와 같은 메모리 DB를 세션 저장소로 사용한다.
- B2C 서비스에서 가장 많이 사용하는 방식이다.
- 실제 서비스로 사용하기 위해서는 Embedded Redis와 같은 방식이 아닌 외부 메모리 서버가 필요하다.
우리는 데이터베이스를 세션 저장소로 사용하는 방식으로 진행한다.
그 이유는 설정이 간단하고 사용자가 많은 서비스가 아니며 비용 절감을 위해서다.
이후 AWS에서 이 서비스를 배포하고 운영할 때를 생각하면 레디스와 같은 메모리 DB를 사용하기는 부담스럽다.
그 이유는 레디스와 같은 서비스(엘라스틱 캐시)에 별도로 사용료를 지불해야 하기 때문이다.
Spring-session-jdbc 등록
build.gradle에 추가
implementation('org.springframework.session:spring-session-jdbc')
application.properties에 추가
spring.session.store-type=jdbc
애플리케이션을 실행해서 로그인을 하고 h2-console을 접속하면 세션을 위한 테이블 2개가 생성된 것을 볼 수 있다.

JPA로 인해 세션 테이블이 자동 생성되었기 때문에 별도로 해야 할 일은 없다.
이렇게 세션 저장소를 데이터베이스로 교체했다.
지금은 스프링이 재실행될 때 H2도 재시작되기 때문에 스프링을 재시작하면 세션이 풀린다.
이후 AWS로 배포하게 되면 AWS의 데이터베이스 서비스인 RDS를 사용하게 되니 이때부터는 세션이 풀리지 않는다.
5.6 네이버 로그인
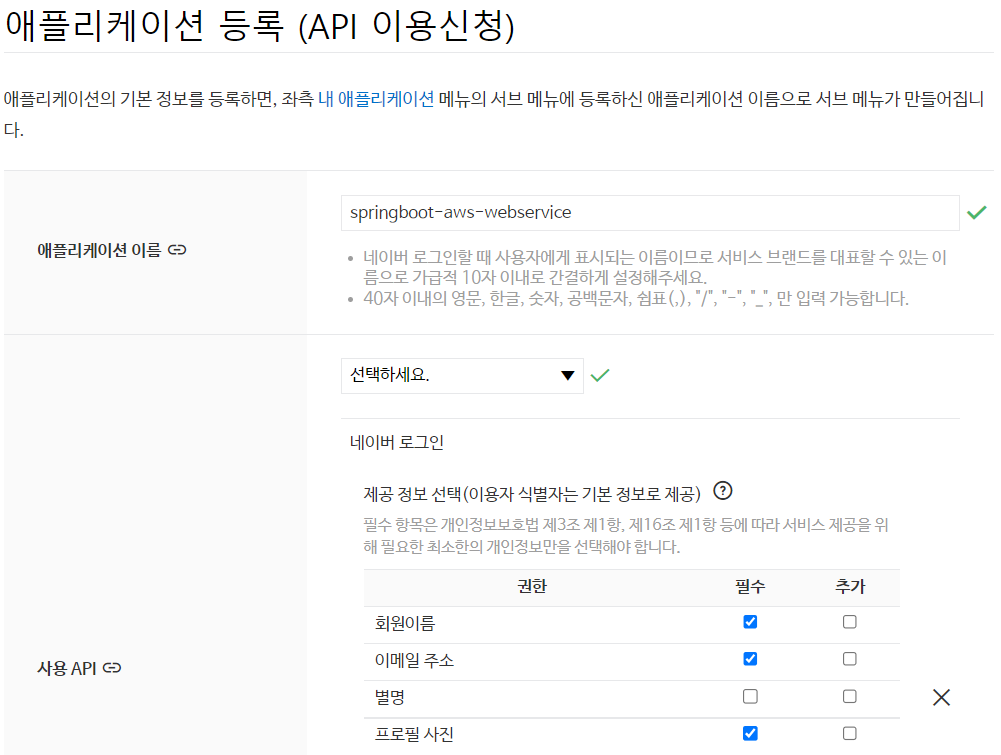
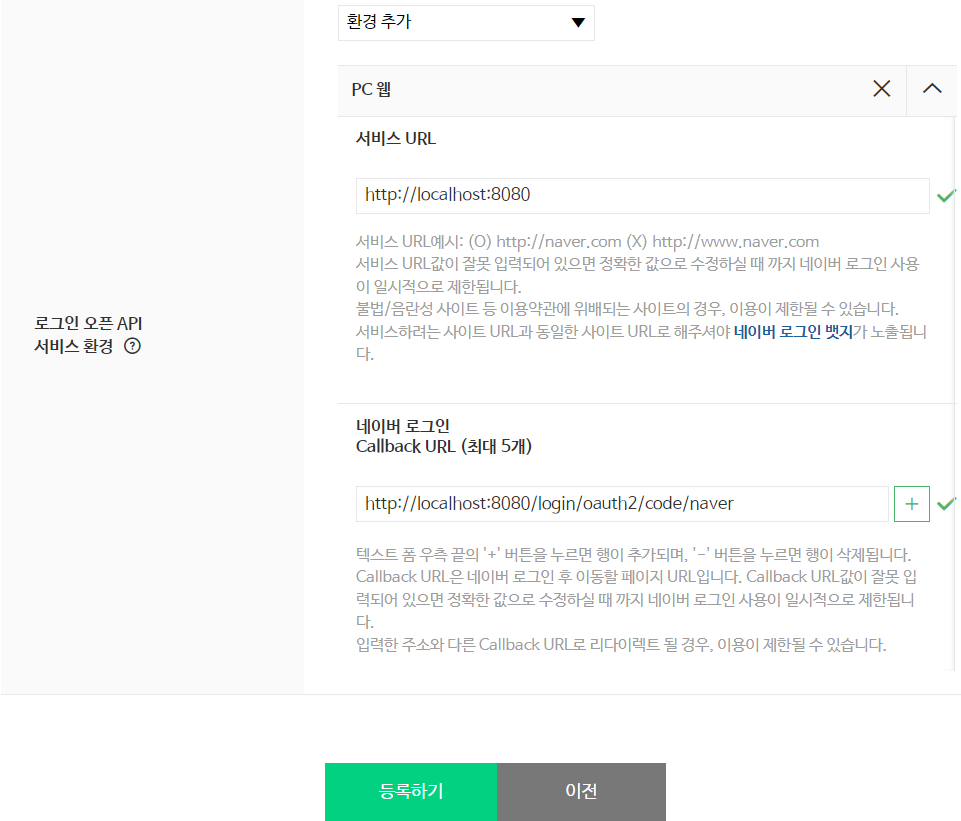
네이버 API 등록
https://developers.naver.com/apps/#/wizard/register?auth=true
애플리케이션 - NAVER Developers
developers.naver.com



구글 로그인에서 했던 것과 마찬가지로 Client ID와 Client Secret을 등록하자.
application-oauth.properties
spring.security.oauth2.client.registration.naver.client-id=client-id
spring.security.oauth2.client.registration.naver.client-secret=client-secret
spring.security.oauth2.client.registration.naver.redirect-uri={baseUrl}/{action}/oauth2/code/{registrationId}
spring.security.oauth2.client.registration.naver.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.naver.scope=name,email,profile_image
spring.security.oauth2.client.registration.naver.client-name=Naver# provider
spring.security.oauth2.client.provider.naver.authorization-uri=https://nid.naver.com/oauth2.0/authorize
spring.security.oauth2.client.provider.naver.token-uri=https://nid.naver.com/oauth2.0/token
spring.security.oauth2.client.provider.naver.user-info-uri=https://openapi.naver.com/v1/nid/me
spring.security.oauth2.client.provider.naver.user-name-attribute=response네이버에서는 스프링 시큐리티를 공식 지원하지 않기 때문에 Common-Oauth2Provider에서 해주던 값들도 전부 수동으로 입력해야 한다.
user_name_attribute=response
- 기준이 되는 user_name의 이름을 네이버에서는 response로 해야 한다.
- 그 이유는 네이버의 회원 조회 시 반환되는 형태가 JSON이기 때문이다.
스프링 시큐리티에선 하위 필드를 명시할 수 없다. 최상위 필드들만 user_name으로 지정 가능하다.
하지만 네이버의 응답값 최상위 필드는 resultCode, message, response다.
이러한 이유로 스프링 시큐리티에서 인식 가능한 필드는 저 3개 중에 골라야 한다.
response를 user_name으로 지정하고 이후 자바 코드로 response의 id를 user_name으로 지정할 것이다.
스프링 시큐리티 설정 등록
- 구글 로그인을 등록하면서 대부분 코드가 확장성 있게 작성되었다 보니 네이버는 쉽게 등록 가능하다.
- OAuthAttributes에 다음과 같이 네이버인지 판단하는 코드와 네이버 생성자만 추가해 주면 된다.
OAuthAttributes 수정
public static OAuthAttributes of(
String registrationId, String userNameAttributeName, Map<String, Object> attributes) {
if ("naver".equals(registrationId)) {
return ofNaver("id", attributes);
}
return ofGoogle(userNameAttributeName, attributes);
}
private static OAuthAttributes ofNaver(String userNameAttributeName, Map<String, Object> attributes) {
Map<String, Object> response = (Map<String, Object>) attributes.get("response");
return OAuthAttributes.builder()
.name((String) attributes.get("name"))
.email((String) attributes.get("email"))
.picture((String) attributes.get("profile_image"))
.attributes(attributes)
.nameAttributeKey(userNameAttributeName)
.build();
}
index.mustached 수정
네이버 로그인 버튼을 추가하자.
{{^userName}}
<a href="/oauth2/authorization/google" class="btn btn-success active" role="button">Google Login</a>
<a href="/oauth2/authorization/naver" class="btn-secondary active" role="button">Naver Login</a>
{{/userName}}/oauth2/authorization/naver
- 네이버 로그인 URL은 application-oauth.properties에 등록한 redirect-uri 값에 맞춰 자동으로 등록된다.
- /oauth2/authorization/ 까지는 고정이고 마지막 Path만 각 소셜 로그인 코드를 사용하면 된다.
- 여기서는 naver가 마지막 Path가 된다.
테스트



정상적으로 로그인 된 것을 확인 할 수 있다.
5.7 기존 테스트에 시큐리티 적용하기
마지막으로 기존 테스트에 시큐리티 적용으로 문제가 되는 부분들을 해결해보자.
- 기존에는 바로 API를 호출할 수 있어 테스트 코드 역시 바로 API를 호출하도록 구성하였다.
- 하지만, 시큐리티 옵션이 활성화되면 인증된 사용자만 API를 호출할 수 있다.
- 기존의 API 테스트 코드들이 모두 인증에 대한 권한을 받지 못하였으므로,
테스트 코드마다 인증한 사용자가 호출한 것처럼 작동하도록 수정하자.
전체 테스트

인텔리제이 우측의 Gradle 탭에서 test를 선택해서 전체 테스트를 수행한다.

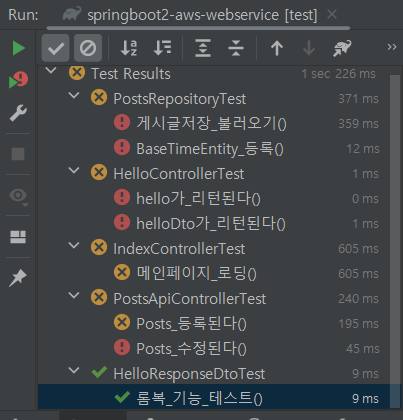
test를 실행해보면 스프링을 이용한 테스트는 모두 실패하는 것을 확인할 수 있다.
그 이유를 알아보자.
문제 1. CustomOAuth2UserService을 찾을 수 없음
No qualityfying bean of type 'com.~~.book.springboot.config.auth.CustomOAuth2-UserService'이는 CustomOAuth2UserService를 생성하는데 필요한 소셜 로그인 관련 설정값들이 없기 때문에 발생한다.
application-oauth.properties에 설정값들을 추가했는데 왜 설정이 없다고 할까?
이는 src/main 환경과 src/test 환경의 차이 때문이다.
- main의 application.properties가 테스트 코드를 수행할 때도 적용되는 이유는
test에 applcation.properties가 없으면 main의 설정을 그대로 가져오기 때문이다. - 주의할 점은 application.properties은 자동으로 가져오지만,
application-oauth.properties는 test에 파일이 없다고 가져오는 파일은 아니다.
이 문제를 해결하기 위해 테스트 환경을 위한 application.properties을 만들자.
여기서 구글 연동까지 테스트하지 않을 것이기 때문에 가짜 설정값을 등록하자.
src/test/resources/application.properties
spring.jpa.show_sql=true
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect
spring.h2.console.enabled=true
spring.session.store-type=jdbc
# Test OAuth
spring.security.oauth2.client.registration.google.client-id=test
spring.security.oauth2.client.registration.google.client-secret=test
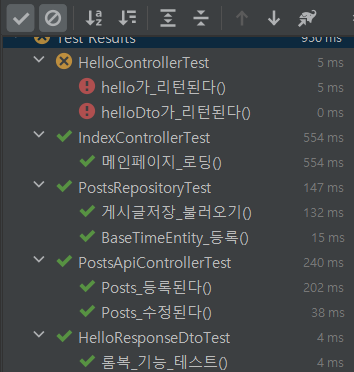
spring.security.oauth2.client.registration.google.scope=profile,email다시 테스트를 진행하면 실패 테스트가 줄어든 것을 볼 수 있다.
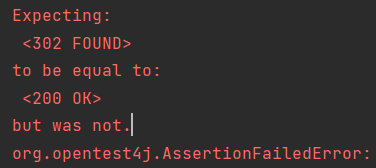
문제 2. 302 status Code

스프링 시큐리티 설정때문에 인증되지 않은 사용자의 요청은 이동시키기 때문에 이런 문제가 발생한다.
그래서 이런 API 요청은 임의로 인증된 사용자를 추가하여 API만 테스트해 볼 수 있게 하자.
스프링 시큐리티에서 공식적으로 지원하는 방법을 사용해보자.
스프링 시큐리티 테스트를 위한 여러 도구를 지원하는 spring-security-test를 build.gradle에 추가하자.
testImplementation("org.springframework.security:spring-security-test")PostsApiControllerTest의 2개 메서드 테스트에 다음과 같이 임의 사용자 인증을 추가한다.
@WithMockUser(roles="USER")- 인증된 모의 사용자를 만들어서 사용한다.
- roles에 권한을 추가할 수 있다.
- 이 어노테이션으로 인해 ROLE_USER 권한을 가진 사용자가 API를 요청하는 것과 동일한 효과를 가지게 된다.
@WithMockUser는 MockMvc에서만 작동하기 때문에 아직 작동하지 않는다.
@SpringBootTest에서 MockMvc를 사용하는 방법을 알아보자.
PostsApiControllerTest 수정
@Autowired
private WebApplicationContext context;
private MockMvc mvc;
@BeforeEach
public void setup() {
mvc = MockMvcBuilders.webAppContextSetup(context)
.apply(springSecurity())
.build();
}
@Test
@WithMockUser(roles="USER")
public void Posts_등록된다() throws Exception {
//given
...
//when
mvc.perform(post(url)
.contentType(MediaType.APPLICATION_JSON)
.content(new ObjectMapper().writeValueAsString(requestDto)))
.andExpect(status().isOk());
//then
List<Posts> all = postsRepository.findAll();
assertThat(all.get(0).getTitle()).isEqualTo(title);
assertThat(all.get(0).getContent()).isEqualTo(content);
}
@Test
@WithMockUser(roles="USER")
public void Posts_수정된다() throws Exception {
//given
...
//when
mvc.perform(put(url)
.contentType(MediaType.APPLICATION_JSON)
.content(new ObjectMapper().writeValueAsString(requestDto)))
.andExpect(status().isOk());
//then
List<Posts> all = postsRepository.findAll();
assertThat(all.get(0).getTitle()).isEqualTo(expectedTitle);
assertThat(all.get(0).getContent()).isEqualTo(expectedContent);
}
문제 3. @WebMvcTest에서 CustomOAuth2UserService을 찾을 수 없음
No qualityfying bean of type 'com.~~.book.springboot.config.auth.CustomOAuth2-UserService'hello가 리턴된다 테스트 로그에서 위와 같은 메시지를 볼 수 있다.
앞서 1번에서 해결했는데 왜 테스트가 실패할까?
HelloControllerTest는 @WebMvcTest를 사용한다는 점이 1번과 다르다.
@WebMvcTest는 CustomOAuth2UserService를 스캔하지 않기 때문이다.
@WebMvcTest는 @Repository, @Service, @Component를 스캔하지 않는다.
그래서 SpringConfig는 읽었지만 CustomOAuth2UserService는 읽을 수가 없어 이런 에러가 발생한 것이다.
이 문제를 해결하기 위해 스캔 대상에서 SecurityConfig를 제거한다.
@WebMvcTest(controllers = HelloController.class, excludeFilters = {
@ComponentScan.Filter(type = FilterType.ASSIGNABLE_TYPE, classes = SecurityConfig.class)
})
그리고 여기서 @WithMockUser를 사용해서 가짜로 인증된 사용자를 생성한다.
@WithMockUser(roles="USER")다시 테스트를 돌려보면 추가 에러가 발생한다.
java.lang.IllegalArgumentException: At least one JPA metamodel must be present!이 에러는 @EnalbeJpaAuding으로 인해 발생한다.
@EnalbeJpaAuding을 사용하기 위해선 최소 하나의 @Entity 클래스가 필요하다.
@EnalbeJpaAuding이 Application.java에서 @SpringBootApplication과 함께 있다보니 @WebMvcTest가 스캔하게 되었다.
Application.java에서 @EnalbeJpaAuding을 삭제하고
config패키지에 JpaConfig 를 생성하여 @EnalbeJpaAuding를 추가하자.
/confg/JpaConfig
@Configuration
@EnableJpaAuditing
public class JpaConfig {
}
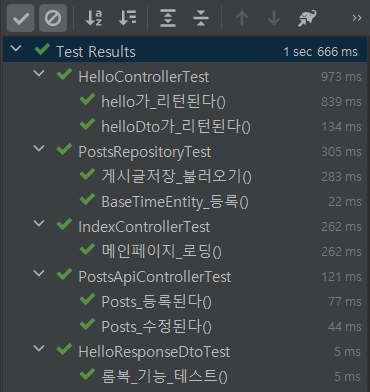
모든 테스트가 정상적으로 통과되었다.
- 스프링 부트 통합 개발환경 세팅
- 테스트와 JPA로 데이터 처리
- 머스테치로 화면 구성
- 시큐리티와 Oauth로 인증과 권한을 활용하여 로그인 기능 구현
위 내용을 토대로 간단한 게시판을 모두 완성했다.
이제 AWS를 이용해 배포하고 운영하는 과정을 배워보자.
정리
- 스프링 시큐리티 환경 설정
- oauth 법, properties 파일 설정
- 구글, 네이버 로그인 API 사용하기
